3.1: uiextras.Grid 

Arrange elements in a two dimensional grid
obj = uiextras.Grid( )- creates a new new grid layout with all properties set to defaults. The number of rows and
columns to use is determined from the number of elements in the
RowSizes and ColumnSizes properties respectively. Child elements are
arranged down column one first, then column two etc. If there are insufficient
columns then a new one is added.
The output is a new layout object that can be used as the parent for other user-interface components.
obj = uiextras.Grid( prop, value, ... )- also sets one or more property values.
uiextras.Grid properties
| Property | Value | Description |
|---|
BackgroundColor | colorspec | The color to use for exposed areas of the layout background. This can be an RGB triple (e.g. [0 0 1]) or a colour name (e.g. 'b'). |
BeingDeleted | [ on | off ] | is the object in the process of being deleted. |
Children | handle array | List of child objects within this layout (note that this can only be set to permutations of itself). |
DeleteFcn | function_handle | Function to call when the layout is being deleted |
Enable | [ on | off ] | Is interaction with this layout enabled? Note that changing the enable property will cause all children contained to also be enabled/disabled, however since they can be individually re-enabled the state of this property does not reflect the state of the children. See the enable example for more details. |
Padding | positive integer | Number of pixels of extra space around the outside of the layout. |
Parent | handle | The handle of the parent figure or container. |
Position | [x y w h] | The position (x,y) and size (w,h) of the layout. |
RowSizes | double vector | The size of each of the rows. Positive entries indicate fixed sizes in pixels, negative values indicate relative weights for resizing. |
ColumnSizes | double vector | The size of each of the columns. Positive entries indicate fixed sizes in pixels, negative values indicate relative weights for resizing. |
Spacing | positive integer | Number of pixels of extra space to leave between elements in the layout. |
Tag | string | A string that can be used to identify this object later. |
Type | string | the object type (class). |
Units | [ inches | centimeters | normalized | points | pixels | characters ] | The units of measurement for position the layout within its parent. |
Visible | [ on | off ] | Is the object visible on screen. |
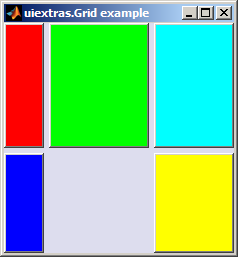
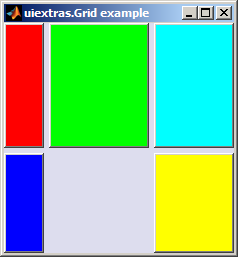
For example:
f = figure();
g = uiextras.Grid( 'Parent', f, 'Spacing', 5 );
uicontrol( 'Parent', g, 'Background', 'r' )
uicontrol( 'Parent', g, 'Background', 'b' )
uicontrol( 'Parent', g, 'Background', 'g' )
uiextras.Empty( 'Parent', g )
uicontrol( 'Parent', g, 'Background', 'c' )
uicontrol( 'Parent', g, 'Background', 'y' )
set( g, 'ColumnSizes', [-1 100 -2], 'RowSizes', [-1 100] );

See also:
© 2011 The MathWorks Ltd
• Terms of Use
• Patents
• Trademarks